While searching through some indie author, thought leader, and publishing company websites for this article, we were reminded that the only thing worse than a website that needs improvement is not having one at all. Or getting the dreaded: This site can’t be reached. And unfortunately, we saw a lot of that.
What’s sadder, is that some of these authors had pretty great book covers and interesting author bios on Amazon, so we wanted to find out more. But, alas! We couldn’t because there was no website. Wah-wah…
We’ve written about what a website should look like—and what it shouldn’t, before, but we thought it would be good to give some concrete examples, and throw in our opinions and suggestions to help you improve your website. We’re not here to call anyone out, but below are a few examples of websites that could use some help.
If These Mistakes Look Familiar, You May Need to Improve Your Website
Although most markers of a bad website are obvious, some are more subtle, and have to do with more complex stuff like button placements and module alignment—you know, the stuff a designer does. But below are some examples of common mistakes to avoid.
- Not being visually organized or appealing
- Inconsistency in style or design
- Being bland, boring, or unconventional in the wrong way (aka not looking professional)
- Design mistakes
- A confusing and hard to navigate layout or design
Here Are Some Examples of These Mistakes And Suggestions For Improvement
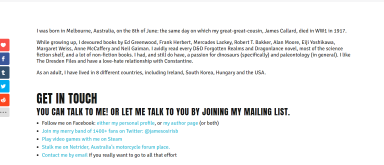
This Fantasy author’s website’s About Me page isn’t terrible, but it contains quite a few of the mistakes listed above. One, there’s no author photo there. We want to see who you are on your About Me page! Two, it’s formatted more like a blog. And three, the text looks inconsistent, crowded, and a bit jumbled. All of which make it look unprofessional. And it’s too bad because his book covers look pretty great and he has an interesting bio. To top it all off, his navigation menu was a mess. Back clicking to the Home page was required each time in order to visit the site’s other pages. Most people find that pretty confusing.

How We’d Improve This Website
We’d add a high quality author photo. Next, we’d also streamline the text and probably spruce up the background a bit to give it a bigger visual punch. He’s a Fantasy author after all. Another thing we’d do is create a single button for his Get In Touch, CTA. He already has his links listed in the side bar, he doesn’t need to list each one for you. Oh, and we’d fix those backend navigation errors.
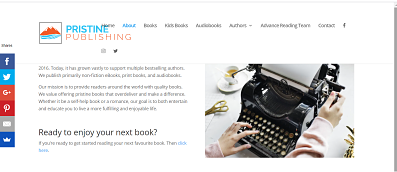
Then, There’s This Publishing Company’s Website…

What’s the first thing you notice about this website’s About page? Is it that it’s not so pristine? (See what we did there?) If you noticed that the logo and the Home button overlap, you’re not alone. That’s probably a browser error, but it looks like a design mistake. It also has the look of a blog, not a website. And those social media buttons at the top? Well, why not make them stand out more?
How We’d Improve this Website
We’d probably choose a different image, that’s less stock photo looking and place it elsewhere too. We’d also make the social media buttons more obvious and include a CTA(call to action). You may have noticed they have buttons in the side bar that really stand out. But they’re for one click sharing…of an About Us page. Not very share-worthy in our opinion, especially since they neglected the buttons that encourage their audience to follow them on social media.
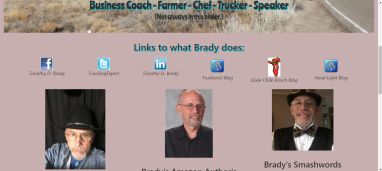
And Last But Not Least, This(Aspiring?) Thought Leader’s Website

Like we said, we aren’t trying to disparage anyone. After all, they’re not professional web designers. They do what they do and we do what we do. That’s why most people opt not to go the DIY route with their websites when they’re serious about growing their reach, influence and income.
But Brady’s website is a bit of a mess. He’s obviously a go-getter and seems to have a big personality. But his site is disorganized and not visually appealing. His multiple headshots could be a bit clearer and more professional and polished looking. And the color contrasts and fonts don’t really say, “I’m and expert”.
How We’d Improve This Website
We’d probably keep the photo on the far right and spruce it up to add to a nice, consistent and streamlined About Me page. We’d also talk to him about his brand colors and fonts. Oh, and those link buttons. Those definitely could be organized in their own little neat and tidy module with a CTA. We’d also do a whole lot more than this and give him the website he deserves, but we won’t bore you by going into a stream of design lingo.
In Conclusion
Your website is so important to your success because it’s usually the first line of contact between you and your audience, community, or clients. If it doesn’t look polished and professional, or if it’s not easy to navigate and it’s just a jumbled mess, it’s not going to make the great impression that you deserve! So, whether you’re paying someone to design your website for you or you’re braving it on your own, keep some of this in mind. And if you notice any of these issues apply to you, it my be time to improve your website.


Recent Comments